微信开发者·代码管理
API Mock
为了让开发者更方便地开发小程序,开发者工具提供了 API Mock 的能力,可以模拟部分 API 的调用结果。
运行环境 使用方法 基础用法
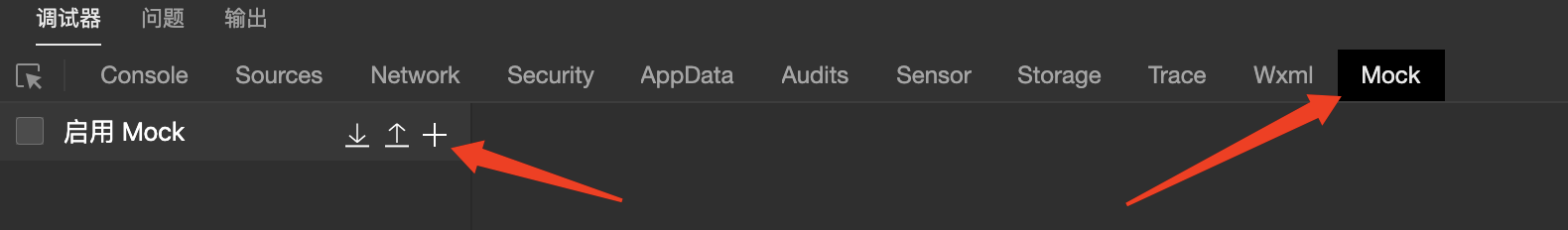
Mock 的入口在工具调试面板顶部的 Tab,点 + 新建规则

规则示例

运行如下代码:
wx.request({
url: 'https://example.com/ajax?dataType=member',
dataType: 'json',
success(res) {
console.log(res)
}
})
将命中上面的规则,得到以下数据:

规则优先级
当对一个 API 配置了多个规则时,靠前的规则,会优先匹配,当一条规则被命中,后面的规则将不会再被执行。
可以通过拖拽的形式,改变规则的优先顺序,得到想要的 Mock 结果。
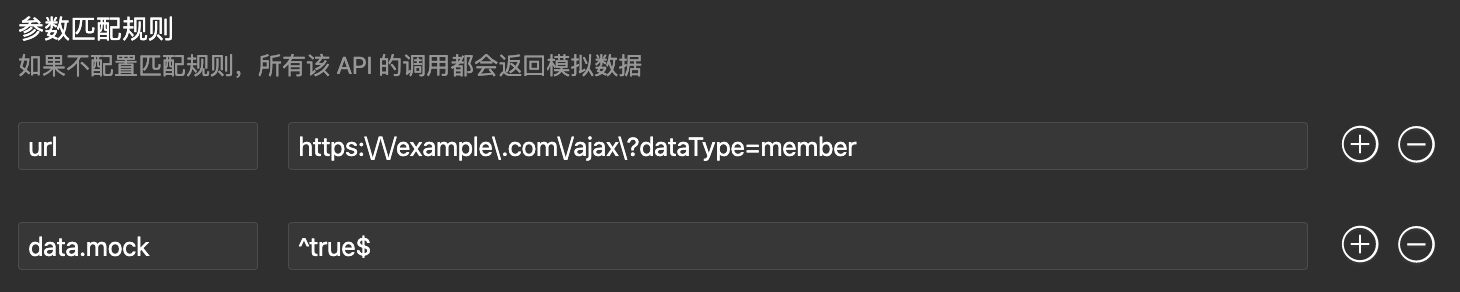
多层级参数匹配
如果匹配的参数类型不是一个基本类型,而是一个 Object 参数下的某个属性,这时需要用到多层级匹配。
例如:当wx.request调用的data参数带有一个名为mock的属性值为true的时候,才通过 Mock 规则返回结果,参数匹配规则应填写:

上述例子中的wx.request调用,需要修改成:
wx.request({
url: 'https://example.com/ajax?dataType=member',
data: { // \
mock: true // - 添加这三行
}, // /
dataType: 'json',
success(res) {
console.log(res)
}
})
才能命中此规则。
使用数据模板
当需要模拟的数据比较复杂的时候,可以使用数据模板快速生成符合你要求的数据。
数据模板的语法采用自开源库 Mock.js,详细的语法可以在该项目文档中查看。
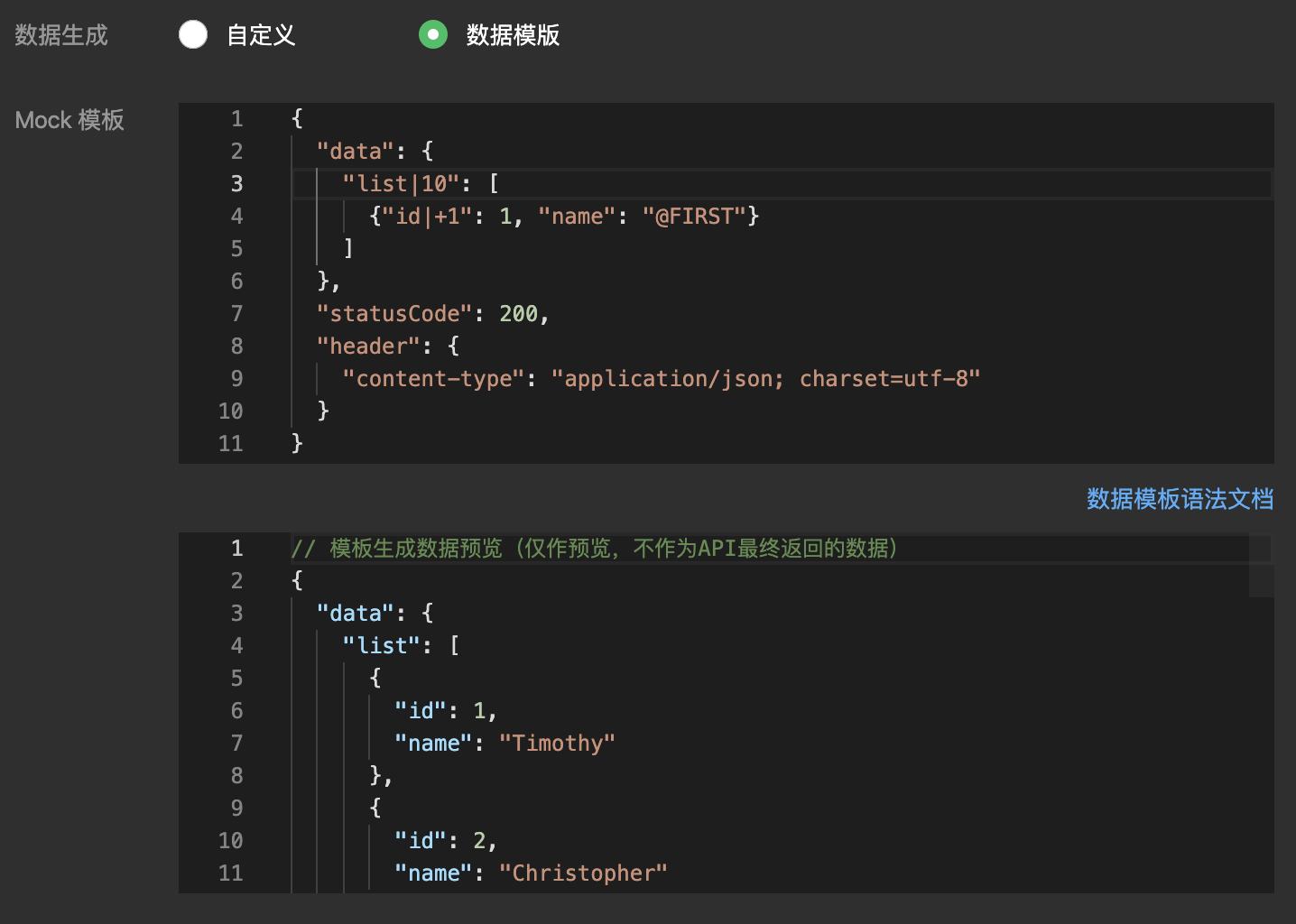
例如:上面的例子,想要返回的 list 包含 10 项不同的数据,可以在“数据生成”中选择“数据模板”,填入如下模板:
{
"data": {
"list|10": [
{"id|+1": 1, "name": "@FIRST"}
]
},
"statusCode": 200,
"header": {
"content-type": "application/json; charset=utf-8"
}
}
模板编辑器下方会根据模板实时生成数据预览,方便确认模板的正确性。

重新调用上面的代码,将返回:

规则导入导出
当需要与项目中其他成员共享规则时,可以在 Mock 中导出规则配置,再把配置文件发送给其他成员导入即可,操作入口如图:
注意事项 目前支持Mock 的 API 列表: