最详细的【微信小程序+阿里云Web服务】开发部署指引(一):准备开始
文章目录
前言
作为一个程序开发的老鸟,有时候想使用微信小程序,开发实现一些实用的小功能。由于小程序往往需要有后台数据的支持,所以一般还需要搭建一个Server服务器,来供小程序访问进行数据交互。
对于前端微信小程序的开发,可以参考微信官方文档;而对于服务端,可以有多种语言平台的实现和搭建方案。网上搜索到有多种方式,甚至有一些也十分方便和低成本。而我优先想到的,是使用公网上的虚拟主机,搭建Web服务。主要原因是:
服务端可以更灵活,部署想要的数据库和Web服务,甚至部署调用其他需要的服务。对服务的整个交互过程能了解得比较清晰和更加可控;遇到问题可以更好进行排查和优化。最后一点也是蛮重要的,作为老鸟,对很多新的开发语言框架确实一时间上手并不那么快,希望使用自己多年擅长的.Net,Java等平台(流泪 T_T)。
搜索了网上现有的微信小程序+使用.Net或Java搭建服务的方案教程,发现非常少,而且讲的也不系统具体。所以自己研究测试了一些例子,服务端使用C#.Net,加上阿里云部署虚拟主机,给大家来做一个详细的指引教程。
六一节快到了,那么本专题就以给小朋友开发一个学习的小程序,让家里的宝宝在玩手机的时候,也能学习到一些启蒙词汇。
案例说明
作为本指引专题的案例,我们要实现的是一个叫《宝宝卡片屋》的小程序。大家可以先扫码体验一下功能:

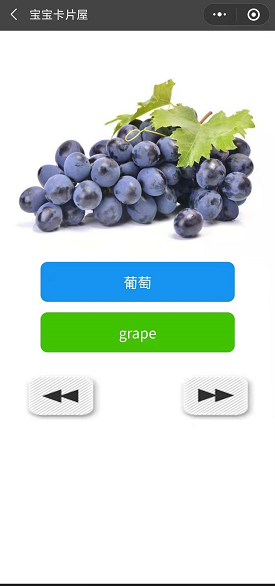
程序主要将宝宝启蒙教育中的纸质识物学习小卡片,做成线上的形式。一方面可以让词语和实物图片对照显示,另一方面还可以词语发音,比起纸质卡片有了更好的学习体验。
运行程序后,主界面左侧显示了各种卡片大类,点击一个大类后,右侧将切换显示对应的卡片子类。

点击进入子类,程序界面将逐张卡片显示图片和对应的中文、英文词语。点击词语按钮可以发音朗读。如果点击左右箭头按钮,则可以向前向后切换卡片。

以上就是小程序要实现的主要功能。接下来的专题系列文章,我们将详细讲解开发这个程序,其中涉及的内容包括:
微信小程序的开通;阿里云虚拟主机的开通;开发环境准备;微信小程序功能实现;使用C#开发Web服务端和SQL Server数据库建立;阿里云虚拟主机部署服务和配置访问;发音功能的实现;…… 专题文章链接
最详细的【微信小程序+阿里云Web服务】开发部署指引(一):准备开始
最详细的【微信小程序+阿里云Web服务】开发部署指引(二):注册微信小程序
最详细的【微信小程序+阿里云Web服务】开发部署指引(三):开通阿里云主机
最详细的【微信小程序+阿里云Web服务】开发部署指引(四):搭建服务端数据库
最详细的【微信小程序+阿里云Web服务】开发部署指引(五):实现服务端调用逻辑
最详细的【微信小程序+阿里云Web服务】开发部署指引(六):开发微信小程序的准备
最详细的【微信小程序+阿里云Web服务】开发部署指引(七):小程序项目中的文件资源
最详细的【微信小程序+阿里云Web服务】开发部署指引(八):开发小程序卡片类型呈现功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(九):开发小程序卡片浏览功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(十):实现发音朗读
最详细的【微信小程序+阿里云Web服务】开发部署指引(十一):开发小程序设置功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(十二):开发小程序用户反馈功能
最详细的【微信小程序+阿里云Web服务】开发部署指引(十三):小程序底部菜单
最详细的【微信小程序+阿里云Web服务】开发部署指引(十四):发布小程序
最详细的【微信小程序+阿里云Web服务】开发部署指引(十五):结语